列表
-
前端
当我们刚开始学习vue的时候我们都是使用vue-cli来搭建一个基础的vue项目的基础目录结构,并且实现使用npm run serve,启动我们的vue项目并在本地跑一个8080端口的服务,并且当我们修改并保存时,本地的端口页面也会随之刷新
-
前端
v-for 和 v-if哪个优先级更高?下面本篇文章就从实际例子和源码讲解v-for和v-if的优先级,相信你看完后会茅塞顿开的。结论1、本身并不建议将v-for和v-if同时使用的。(学习视频分享:vue视频教程)2、vue2里面v-fo
-
前端
本篇文章带大家详解Vue全家桶中的Vue-Router,了解一下路由的相关知识,希望对大家有所帮助!前端路由的发展历程路由的概念在软件工程中出现,最早是在后端路由中实现的,原因是web的发展主要经历了这样一些阶段:后端路由阶段;前后端分离阶
-
前端
在一些特殊场景下,使用组件的时机无法确定,或者无法在Vue的template中确定要我们要使用的组件,这时就需要动态的挂载组件,或者使用运行时编译动态创建组件并挂载。今天我们将带大家从实际项目出发,看看在实际解决客户问题时,如何将组件进行动
-
前端
本篇文章带大家深入地讲解Vite中的依赖扫描的实现细节,最终的扫描结果是一个包含多个模块的名字的对象,不涉及预构建的过程、预构建产物如何是使用的。当我们首次运行 Vite 的时候,Vite 会执行依赖预构建,目的是为了兼容 CommonJS
-
前端
本篇文章对Vue所有的内置指令进行回顾总结,前面先说明一些常用指令,不常用的放在后面。0. 插值表达式说明:插值表达式也叫Mustache语法(即双大括号),双大括号标签会被替换为相应组件实例中 msg 属性的值。同时每次 msg 属性更改
-
前端
之前发了一篇文章和小伙伴们介绍了前端的 bpmn.js 这个库,利用这个库我们可以自己将绘制流程图的功能嵌入到我们的项目中。然而,这个库默认是给 Camunda 设计的,所以画出来的流程图导出来的 XML 文件无法直接使用,必须要做一些深度
-
前端
如何使用 Vue3 构建 Web Components?下面本篇文章给大家介绍一下用 Vue3 构建 Web Components的方法,希望对大家有所帮助!有时候想写一个无关框架组件,又不想用原生或者 Jquery 那套去写,而且还要避免
-
前端
本篇文章给大家带来了关于vue的相关知识,其中主要介绍了关于vue3集成Element-plus使用全局引入以及局部引入方法的相关问题,下面一起来看一下,希望对大家有帮助。【相关推荐:javascript视频教程、vue.js教程】首先下载
-
前端
Vue Router通过 Vue.js,我们已经用组件组成了我们的应用。当加入 Vue Router 时,我们需要做的就是将我们的组件映射到路由上,让 Vue Router 知道在哪里渲染它们。【相关推荐:vue.js视频教程】Vue Ro
-
前端
本篇文章给大家带来了关于vue的相关知识,其中主要介绍了关于vue3基于element-plus的组件二次封装数据双向绑定的相关内容,在实际开发中,经常需要基于element-plus封装一些自己的定制化组件,方便快速构建我们当前的业务,下
-
前端
本篇文章给大家带来了关于vue的相关知识,其中主要介绍了关于vue-router安装和使用的相关知识,下面一起来看一下,希望对大家有帮助。【相关推荐:javascript视频教程、vue.js教程】vue-router的安装与使用一、安装步
-
前端
本篇文章给大家整理分享3道Vue必问面试题,检验一下大家对Vue的掌握程度,看看你是否都能答对!问题1: v-show 与 v-if 有什么区别?此题属于考察面试者的Vue基础情况,一般只要用过Vue肯定会用到v-show 与 v-if。(
-
前端
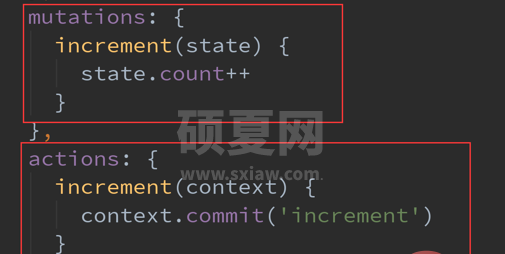
action用法一、 基本知识1、不要再Mutation中进行异步操作.但是某些情况, 我们确实希望在Vuex中进行一些异步操作, 比如网络请求, 必然是异步的. 这个时候怎么处理呢?Action类似于Mutation, 但是是用来代替Mu
-
前端
本篇文章给大家带来了关于vue的相关知识,其中主要介绍了关于具名插槽与作用域插槽的使用相关问题,插槽就是子组件中的提供给父组件使用的一个占位符,插槽包括默认插槽、具名插槽和作用域插槽,下面一起来看一下,希望对大家有帮助。【相关推荐:java
-
前端
本篇文章给大家带来了关于vue的相关知识,其中主要介绍了vue生命周期钩子函数有哪些,分别什么时候触发,vue生命周期即为一个组件从出生到死亡的一个完整周期,下面一起来看一下,希望对大家有帮助。【相关推荐:javascript视频教程、vu
-
前端
Vue计算属性computed可以做什么?又能应用于什么场景呢?下面本篇文章就来带大家了解一下Vue computed属性,并将其与methods、watch对比一下,希望对大家有所帮助!Vue中的计算属性是所有属性的计算,而这些计算都是变
-
前端
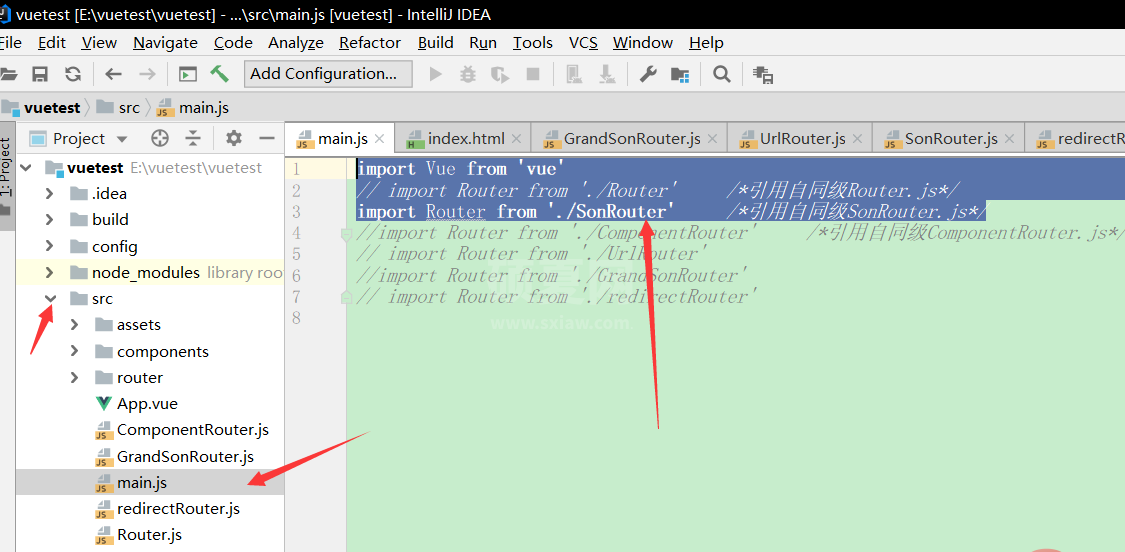
本篇文章给大家介绍有关vue路由:子路由,路由中参数的传递,希望对大家有帮助!1.在idea中新建vue项目2.main.js中修改import Vue from vue// import Router from ./Router
-
前端
前言首先先安装好Vue CLI一、什么是路由?vue-router中文官网:https://router.vuejs.org/zh/Vue Router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应
-
前端
本篇文章给大家带来了关于vue的相关知识,其中主要介绍了关于vue实例的生命周期从创建到销毁的全过程,生命周期是每个Vue实例在被创建时都要经过一系列的初始化过程,下面一起来看一下,希望对大家有帮助。【相关推荐:javascript视频教程